News
- 2022.6.23
- ブログ開設しました。
協会から配布されるオリジナルのテーマをインストールします。
WordPress管理画面にて、 外観→テーマ と入っていきます。
遷移した先にある『テーマを追加』をクリックします。次のページで『テーマをアップロード』をクリックします。
『ファイルを選択』をクリックすると、ファイル選択画面になりますので、配布されたファイルを選択してください。
テーマはzipファイルである必要がありますので、配布ファイルは解凍せずにそのままアップロードしてください。
テーマを有効化しますか?のような提案があると思いますので、有効化してください。
これで、オリジナルテーマのインストールは完了です。
一旦、サイトの外観を見てみましょう。
管理画面の左上の『サイトタイトル』をクリックすると、サイトの外観が確認できます。初期値で既にテキストやイメージ画像を配置しています。

こちらのテーマでは初期値として、デモのテキストや画像を配置しています。このテキストや画像を変更していくだけで、御社専用のサイトが完成します。
WordPress管理画面にて、『外観 → カスタマイズ』と進んでください。

基本的には、ここの画面だけでサイトの情報を管理しています。
テーマでコンテンツの配置やデザインは作成していますので、テキストや画像を切り替えるだけで簡単にHPが作成可能です。
各コンテンツの情報を御社仕様に更新していきましょう。

まずはサイトの印象作りからです。
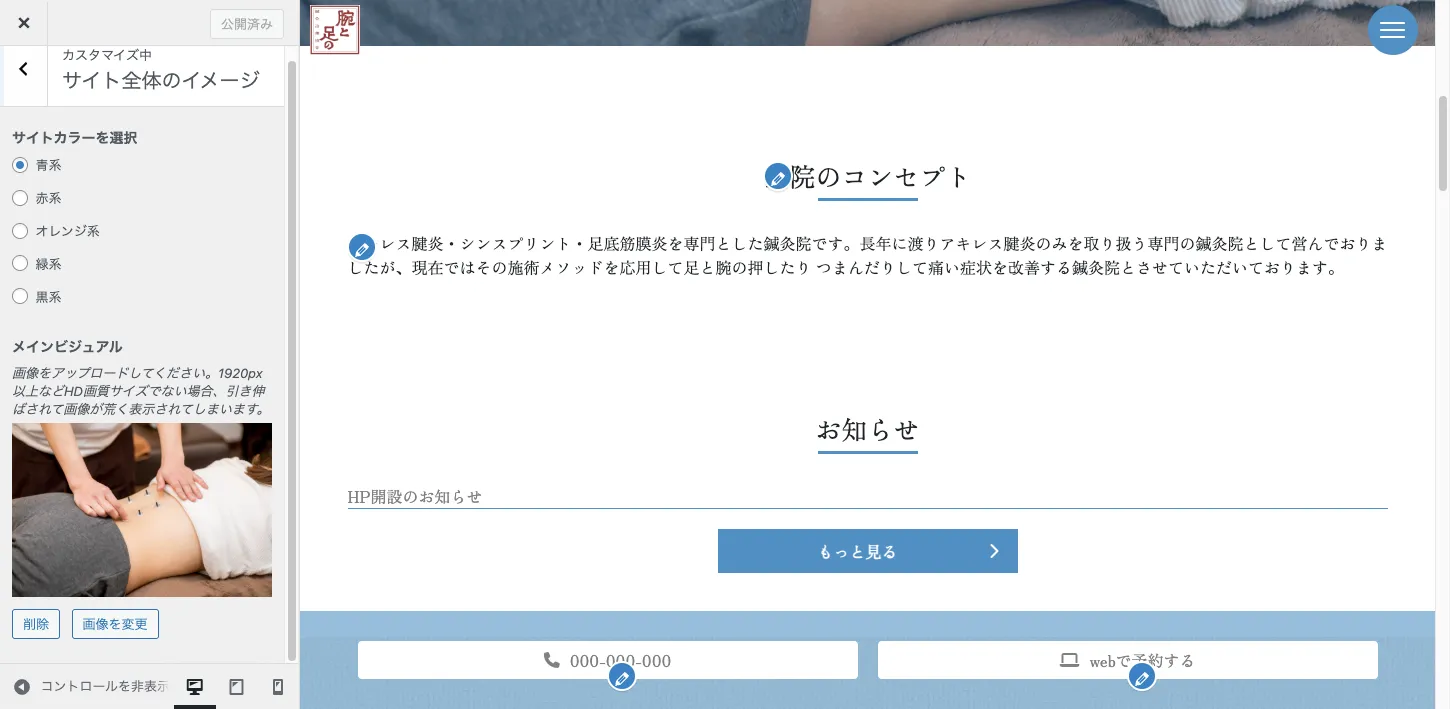
まずは、サイトの色味を決めます。4カラー用意していますので、御社のイメージにあうカラーを選択してください。
各カラーには、それぞれ印象づけるイメージがあります。選ぶ際の参考にしてください。
・青系:誠実、知的、冷静、清潔
・赤系:情熱、勢い、当協会のイメージカラー
・オレンジ系:明るい、温かい、元気
・緑系:清潔、安全、若々しい
・黒系:高級、重厚、フォーマル
HPのイメージを決定づけるメインビジュアルを設定します。
院内の写真や院の外観、背術風景などを選びましょう。
・推奨画像サイズ:横幅1500px~2000px程度
画像サイズはなるべく大きいものが良いです。PC画面では画面幅一杯に広がります。PCのモニターの画面サイズは1500~2000pxのため、これよりも小さい画像を選択してしまうと、引き延ばされた荒い画像となってしまいます。

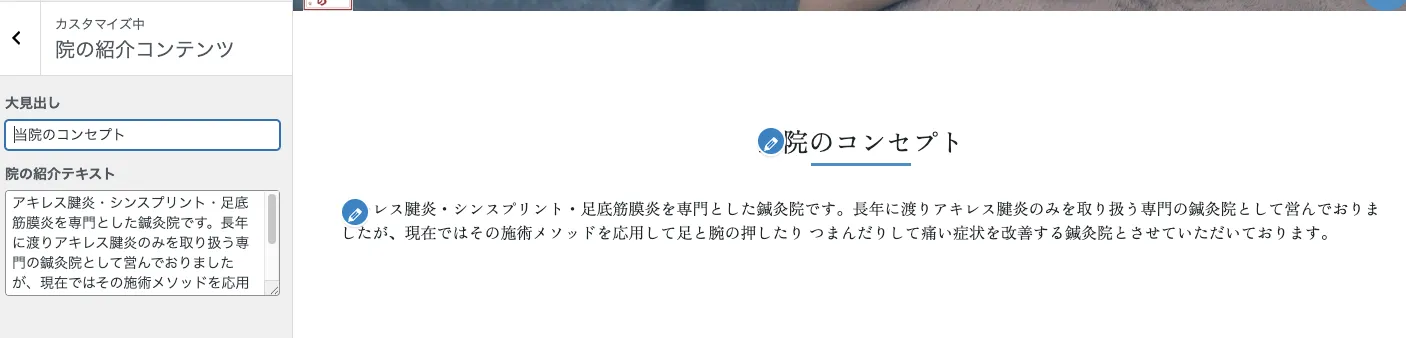
見出し例↓
・当院のコンセプト
・当院の想い
・当院の強み
院の紹介を行うセクションです。貴院の紹介を100~200文字程度で簡単に説明してください。

見出し例↓
・価格表
・施術案内
・施術紹介
テーブルには、『見出し』と『データ』があります。
見出しは左のテキスト、データは右のテキストになります。
見出しには、施術の内容を記述してください。
例↓
・アキレス腱(片足)
・肩こり
・腰痛
データには価格を記述してください。
例↓
8,000円(税)
不要な列がある場合は、すでに入っているテキストを削除してください。

画像で貴院の雰囲気を伝えましょう。院の雰囲気が伝わる画像があるのとないのとでは、お客様の安心感が全く違います。
例↓
・当院の内観
・当院の雰囲気
・施術雰囲気
入れる画像の補足をしましょう。
初期でフリー画像を入れいています。『画像を変更』ボタンで画像を変更できます。
なるべく画像のサイズ比率は統一してください。画像サイズ比率が異なる場合は下記サイトから簡単にトリミングできますので、同じサイズ比率に揃えてからアップロードすることで、綺麗にギャラリーを作成できます。
トリミングサイト
https://www.iloveimg.com/ja/crop-image
画像の枚数は最大5枚となっています。デザインの都合上、画像が3枚以上あると綺麗に収まります。
画像の用意がない場合は、1枚でも成り立ちます。不要な画像は、『削除』ボタンで消してください。

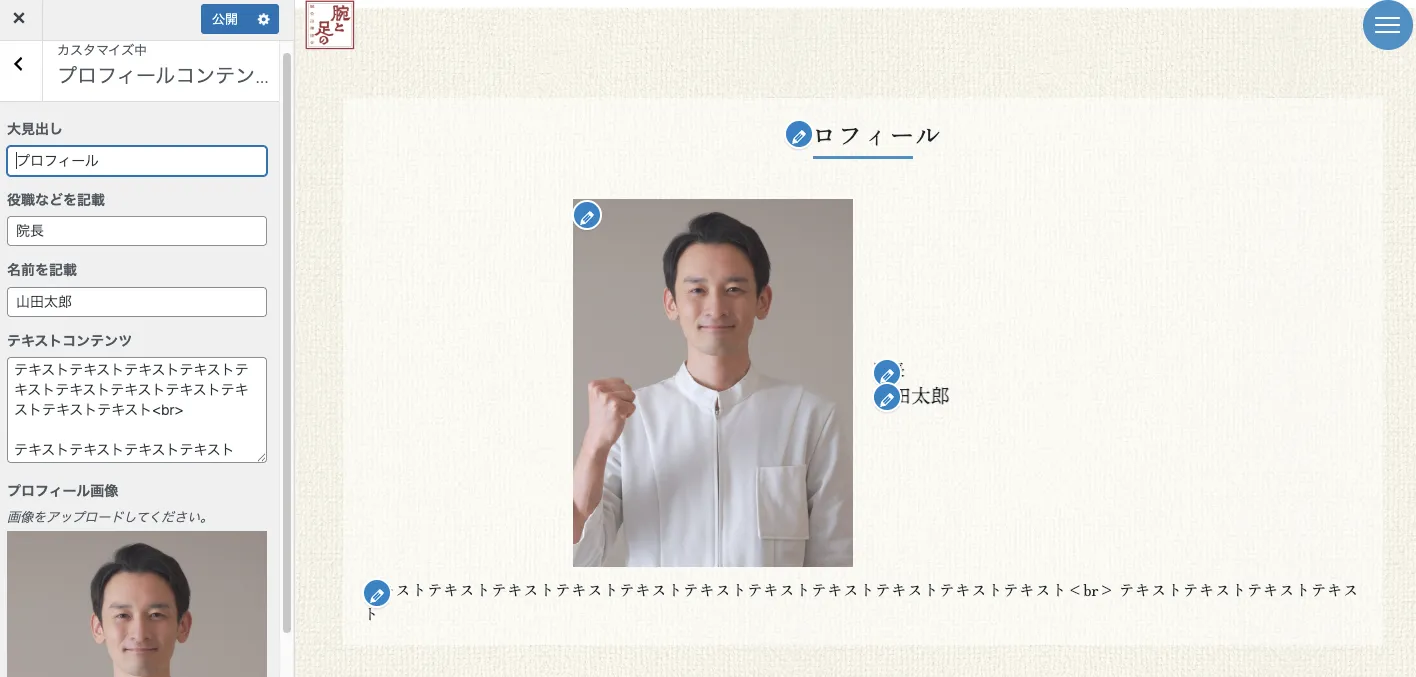
ご自身について紹介しましょう。身分を紹介しておくことで、お客様へ安心感を与えます。趣味や経歴などを簡単にご説明ください。
簡単に自己紹介を記載してください。経歴や資格などを紹介しましょう。
院を経営する想いなどをストーリーがあると来院に繋がりやすいです。
例↓
私は学生時代に陸上競技に取り組んでいました。しかし、怪我が多く部活動のほとんでを走れない日々を過ごしていました。様々な鍼灸院を転々としましたが、自分に合う鍼灸院が見つかりませんでした。そんな経験から、それぞれに寄り添える鍼灸師になることを決意しました。
初期値では、フリー画像を入れいています。『画像を変更』ボタンからご自身の写真に入れ替えてください。

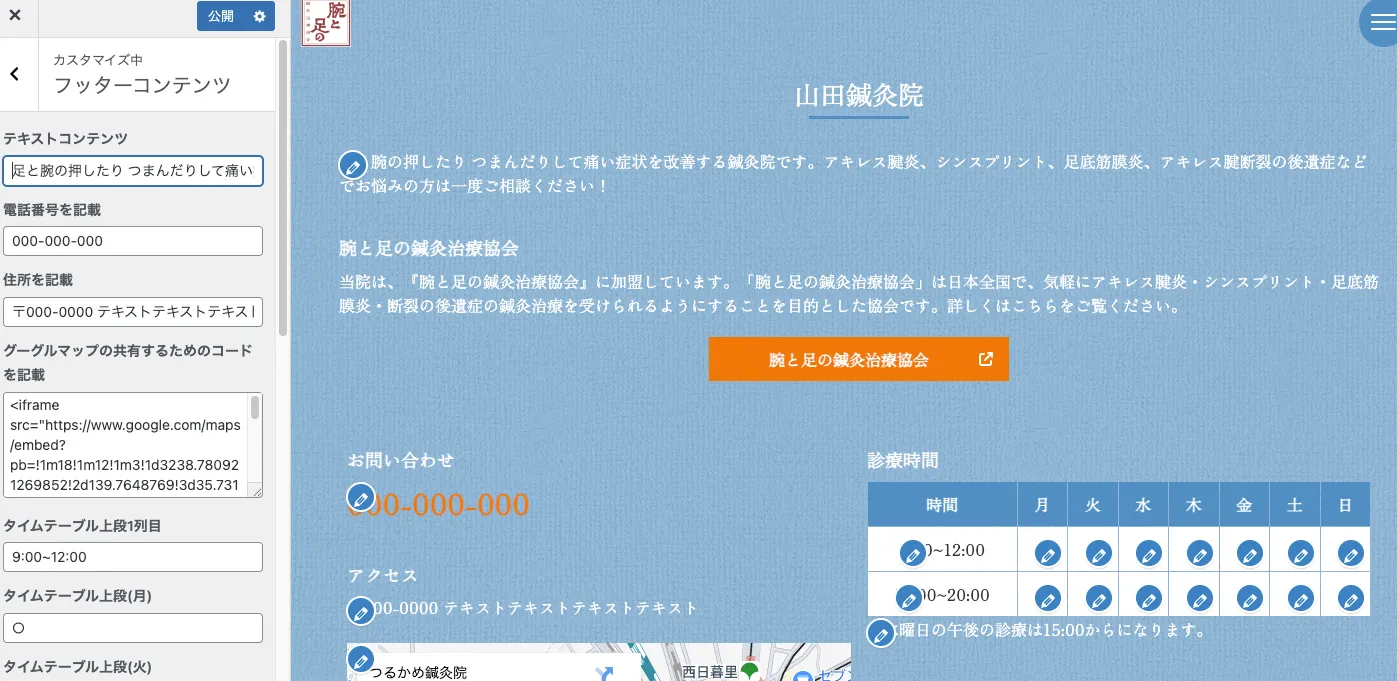
治療に行ってみようと思ってくれているサイト訪問者への最後の一押しです。電話しよう!と思わせるようなコメントを掲載しましょう。
例↓
・キャンペーン
・お気軽にご相談ください
・営業時間外もご対応可能です
・アキレス腱炎専門
など
院の住所を記載してください。
グーグルマップの機能を利用します。手順を紹介します。
・グーグルマップでご自身の院を検索してください。
・共有ボタンをクリック
・地図を埋め込むをクリック
・HTMLをコピーをクリック←専用のHTMLがコピーされます。
・コピーしたコードをこちらの欄にペーストします
これでマップを埋め込むことができます。
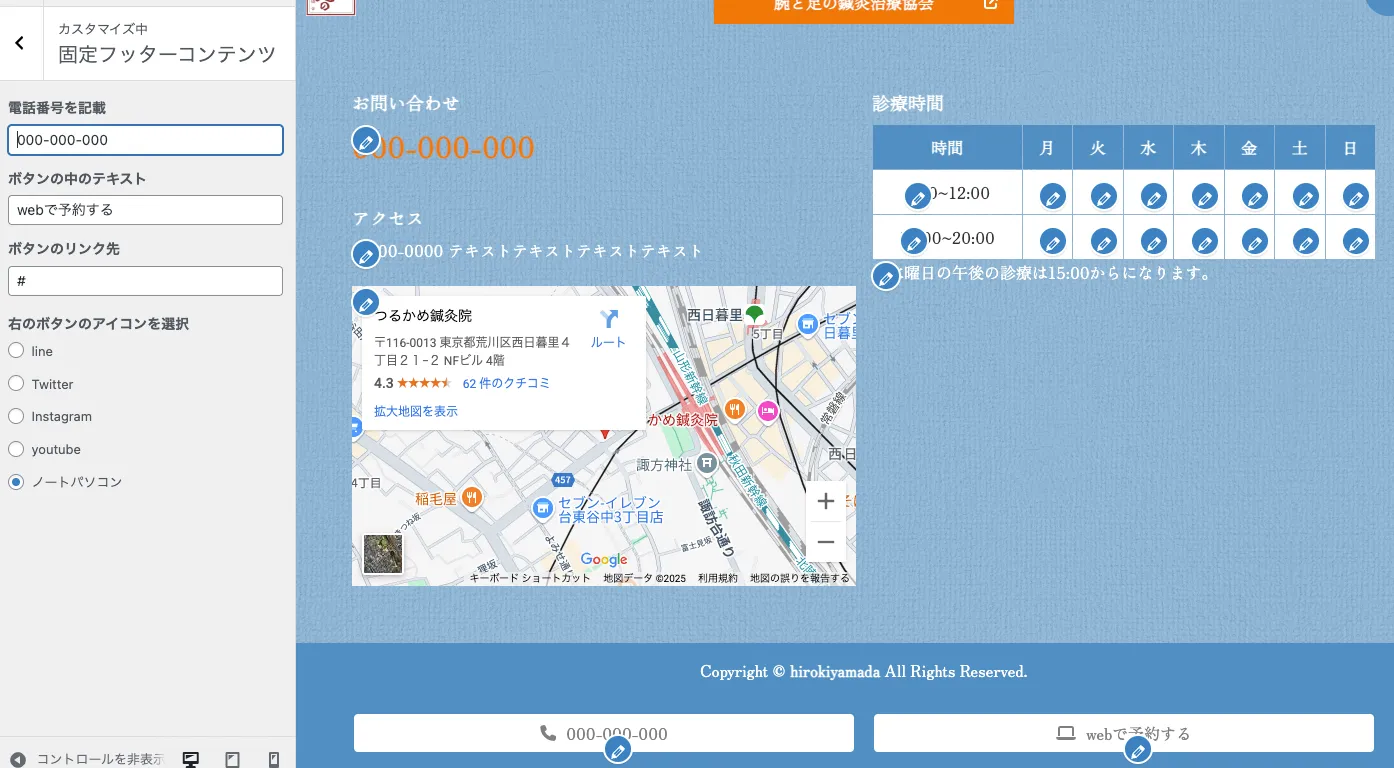
タイムテーブルは上段と下段の2段構成です。午前と午後の診療時間をそれぞれで記載しましょう。
列は8列構成です。各曜日の営業時間を記載してください。『○』、『ー』、『△』などの記号を入れてください。
補足がある場合は、『タイムテーブル下の補足情報』の項目にテキストを入れましょう。
※水曜日の午後の診療は15:00からになります。など

画面に固定して追従するコンテンツです。ここをクリックしてもらうことで、指定の電話やリンクへ押してもらいましょう。
電話番号を記載してください。
こちらのボタンをクリックすると記載した電話番号に電話発信されます。
サイトの外部にリンクするボタンになります。ウェブ予約サイトや各種SNSなどを設定してください。
※外部リンクがない場合はテキストを削除してください。
外部リンクに設定するページに応じてアイコンを洗濯してください。
・line
・Twitter
・Instagram
・youtube
・ノートパソコン
上記の設定は簡単に修正変更ができます。鉛筆のアイコンをクリックするとその設定項目が開きますので、サイトを運営していく上で、変更点が出た場合は鉛筆アイコンで随時更新していきましょう。
こちらのテンプレートでは、お知らせコンテンツを用意しています。院の臨時休業や年末年始の挨拶、活動状況などを随時更新していくことでお客様へ伝えることができます。
まずは、投稿の設定を行います。

管理画面の左サイドバーで
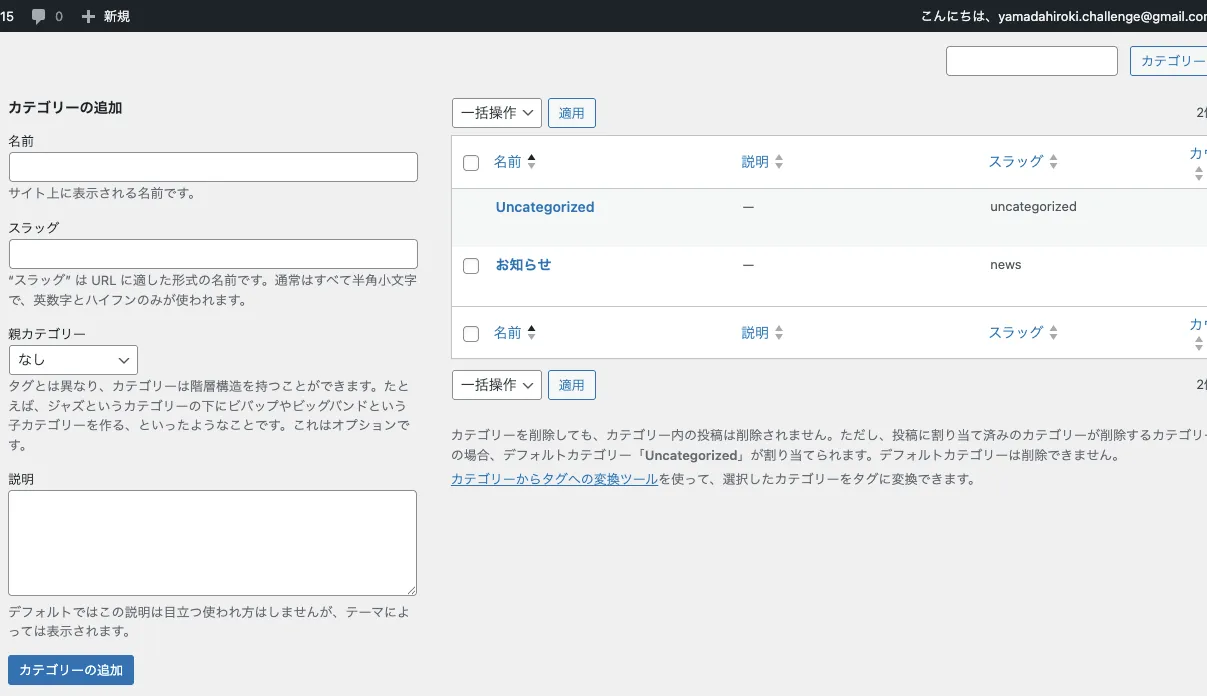
投稿→カテゴリー
と進んでください。

上記画面の各項目を下記のように記述して『カテゴリーの追加』をクリックして保存してください。
・名前→お知らせ
・スラッグ→news
これで投稿の初期設定は完了です。
では早速、HP開設のお知らせを投稿してみましょう!
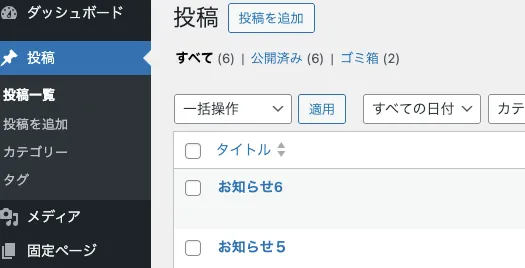
管理画面の左サイドバーにて、投稿をクリックしてください。
左上に『投稿を追加』というボタンがありますので、そちらをクリックすることでお知らせページを作成していきます。
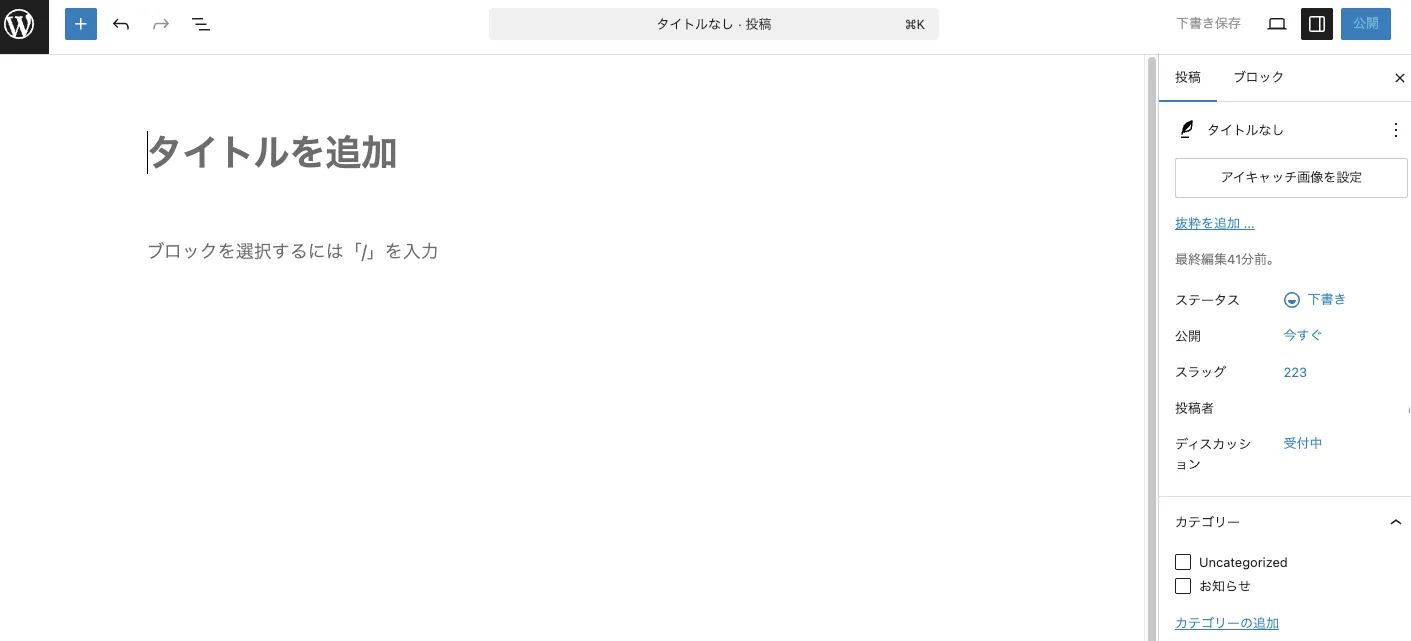
投稿の編集画面(エディタ)が開きますので、こちらで、お知らせ記事の内容を編集していきます。

右サイドバーにある、『投稿』と『ブロック』のタブを『投稿』に切り替えてください。
その中にある『カテゴリー』欄で先ほど作成した『お知らせ』がありますので、そちらにチェックしてください。
『タイトルを追加』という欄には、お知らせのタイトルを入れましょう。
今回はHP公開のお知らせを作成していきますので、
HP開設のお知らせ
と記述しましょう。
ここからは記事の内容を記載していきます。
左上の+のアイコンをクリックしてください。
その中にある、『見出し』をクリックするとエディタに『見出し』が表示されます。

エディタの見出しの種類を選択可能です。H2というテキスをクリックすると、H1~H6が選択可能です。
H2、H3、H4を使用して記事内容を書いていきましょう。
基本的には、
H2は大見出し
H3は中見出し
H4は小見出し
として使用します。
H2 HPを開設しました
その下にテキスト
H3 営業時間
その下にテキスト
と書きこんでいきましょう。

記述が終りましたら、右上の『公開』ボタンをクリックすると、記事が公開されます。
HPの画面を確認してみて下さい。お知らせのコンテンツに記事が表示されていればOKです。

これでこちらのテーマの解説は終了です。お知らせ投稿の基本機能のみのサイトとなります。
サイトを運用していく上で、
・自院の雰囲気をもっと表現したい。
・自社メディアを運用して自サイトで集客力をつけたい。
・自己紹介や院の雰囲気紹介で動画も入れてみたい
など要望が出てきたら、ぜひ私にご相談ください。
今回紹介したテーマのようなものを
御社のオリジナル版で作成することもできます。
オリジナルのテーマ作成に当たって
・こんなことはできるの?
・HPで集客ってどうやるの?
など、お気軽にご連絡ください!